Semantic HTML. What, Why, and How

In my last post, we learned how to create layout models which aid developers in creating pixel-perfect websites. However, there is a prerequisite before one begins translating this model to HTML and CSS: Semantic HTML.
What
Semantic HTML helps the developer and the browser in creating great development and accessible experience. According to W3Schools, a semantic element clearly describes its meaning to both the browser and the developer.
Why
One of its main benefits, and probably the most important, is it helps to make a website accessible. Screen readers, or any assistive device scan the web page for any elements which give meaning such as a <p></p> to understand that it is a paragraph or <header></header> to know it is a heading.
Accessible sites deliver content to all types of users which is the main objective of any website and web developer. Not only this, but it brings great results such as avoiding a lawsuit (news article), better SEO, and discovery of usability problems that would have otherwise not be found. Therefore, even though it requires more work and dedication to develop, it is well worth the extra time.
Do not forget that apart from semantic HTML there are many other aspects of making a website accessible such as alt in images, aria labels, and the use of correct color contrast. Check this evaluation tool that will help you in creating an accessible experience on your projects.
Other benefits semantic HTML provides:
- Easier development experience. It is easier for the developer to understand that
<button></button>is meant to trigger some event rather than<div></div>with an event listener. - Better for mobile devices. According to Mozilla, semantic HTML is lighter in file size than non-semantic spaghetti code. Also, it is easier to make responsive.
- Good for SEO. Search engines give more importance to keywords inside links, headings, or footers than those included in simple
divs orspans. This means that our website will be more discoverable by clients.
How
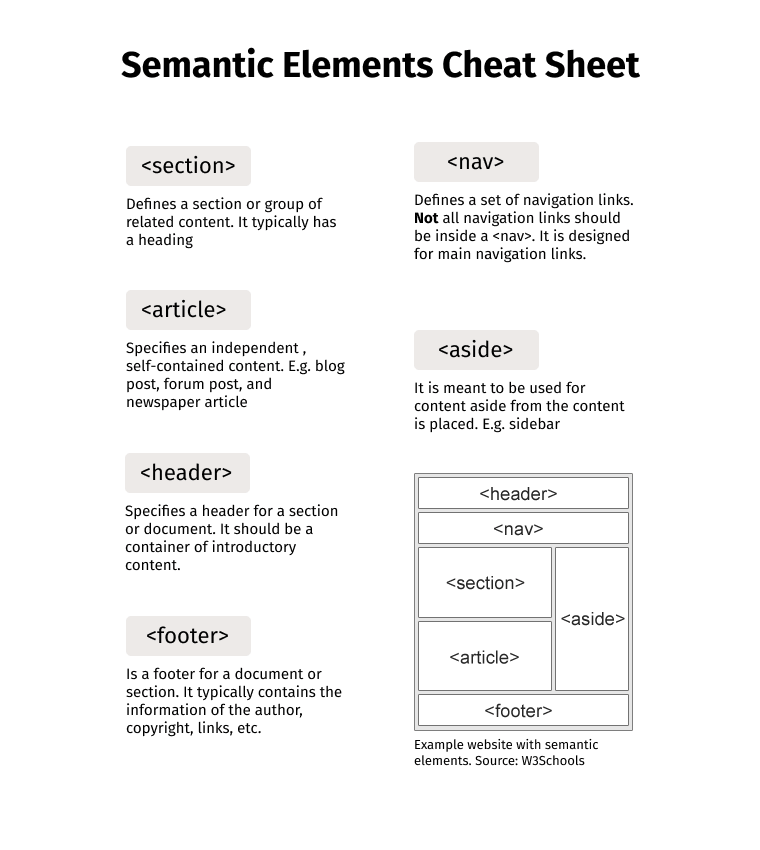
Now that we know that Semantic HTML is extremely important, we have to learn how to apply it in old and new projects. There are a total of 13 semantic tags, however, the most used are article, aside, footer, header, nav, and section. Up next is a cheat sheet that will help you when developing a semantic website. Likewise, I invite you to check the others in this W3Schools article.

Once you learn and practice these tags, in the future it will be a lot easier to code semantic sites, and you'll see that knowing them sets you apart from many developers.
Examples
This is an example of what we should not do:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Non-Semantic HTML</title>
</head>
<body>
<div class="navigation">
<span>Logo<span>
<div aria-label="menu" class="navigation__button" />
<div class="navigation__links">
<a href="/">Home</a>
<a href="/about">About</a>
<a href="/contact">Contact</a>
</div>
</div>
<div class="hero">
<img class="hero__video" alt="Promotion video" src="assets/video.png" />
<div class="hero__left">
<div class="hero__text-box">
<h1 class="heading-primary">Work around you and your team</h1>
<h3 class="text">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque maximus lacus ac justo mollis hendrerit. Nulla justo diam, efficitur eu dolor non, mollis semper urna.
</h3>
<div class="btn btn--purple">get started</div>
</div>
</div>
<img class="hero__image" alt="Colorful waves" src="assets/groove.png" />
</div>
</body>
</html>This is extremely hard for developers to understand and maintain in the long term; imagine seeing hundreds of tags like this. If we did not have the classes written we would need to constantly be inspecting each element and learning what it is on the site. Likewise, screen readers, and browsers will struggle to parse this which can reduce our SEO and reach.
Now, if we were to convert this to semantic HTML, it would look like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" type="text/css" href="index.css" />
<title>Pixel Perfect Layout</title>
</head>
<body>
<header class="navigation">
<h1>Logo<h1>
<button aria-label="menu" class="navigation__button"/>
<nav class="navigation__links">
<!--
Using lists helps screen readers
receive orienting information about
related content.
-->
<ul>
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/about">About</a>
</li>
<li>
<a href="/contact">Contact</a>
</li>
<ul>
</nav>
</header>
<section class="hero">
<img class="hero__video" alt="Promotion video" src="assets/video.png" />
<div class="hero__left">
<header class="hero__text-box">
<h1 class="heading-primary">Work around you and your team</h1>
<p class="text">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque maximus lacus ac justo mollis hendrerit. Nulla justo diam, efficitur eu dolor non, mollis semper urna.
</p>
<button class="btn btn--purple">get started</button>
</header>
</div>
<img class="hero__image" alt="Colorful waves" src="assets/groove.png" />
</section>
</body>
</html>We may see our new code is really easy to read for developers. Also, browsers and screen readers will be able to parse it efficiently.
Conclusion
Semantic HTML has many important benefits for users, developers, and browsers. It must be a staple practice for us, web developers, to write accessible and efficient HTML. Not only do developers receive greater readability, but it also improves the experience of users which is the most important objective of any website.
Now that we know how to create layout models and semantic HTML, we can start creating amazing layouts. In the last part of this series, we will translate a sleek design to responsive and efficient HTML and CSS. See you soon! 🔥